Split analogous color schemes use three colors that are adjacent to each other on the color wheel. This type of color scheme provides high contrast while still maintaining harmony. The three colors are arranged in a triangle shape on the color wheel, with one color being the dominant color, and the other two acting as accent colors on either side of the dominant color’s complement. Split analogous colors create vibrant, eye-catching combinations that work well for graphics, web pages, interior design, fashion, and more. In this article, we will explore what defines split analogous colors, look at color wheel examples, and see how to use split analogous colors effectively in design.
What Are Split Analogous Colors?
Analogous colors are groups of three colors that are next to each other on the color wheel, such as red, red-orange, and orange. Analogous color schemes tend to be harmonious and pleasing to the eye. Split analogous color schemes take this a step further by skipping over one analogous color and picking the two colors on either side.
For example, a standard analogous scheme for red might be red, red-orange, and orange. A split analogous scheme would skip the middle red-orange color and use red, orange, and yellow-orange. This creates more contrast and vibrancy than a standard analogous scheme.
The dominant color is the anchoring color, usually placed in larger quantities against the two supporting accent colors. The accent colors provide accentuation and contrast while maintaining enough connection through their analogous relationship. This creates color combinations that are both harmonious and vibrant.
Split Analogous Color Wheel
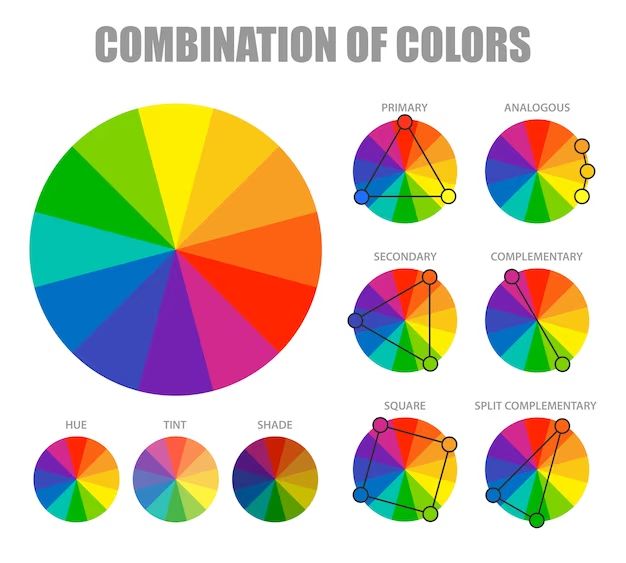
Here is how split analogous colors appear on the standard color wheel:
| Dominant Color | Accent Color 1 | Accent Color 2 |
| Red | Orange | Violet |
As you can see, the three colors form a triangle if you were to connect them on the color wheel. The dominant red is flanked by the accent colors of orange and violet.
Other examples of split analogous colors:
| Dominant Color | Accent Color 1 | Accent Color 2 |
| Yellow | Yellow-green | Yellow-orange |
| Blue | Blue-violet | Blue-green |
| Green | Yellow-green | Blue-green |
In each case, the dominant color has two analogous neighbors as accent colors. This creates color harmony while allowing for more vibrancy than a standard analogous scheme.
Benefits of Split Analogous Colors
There are several benefits to using split analogous color schemes:
– Provides vibrant color combinations. By skipping over one analogous color, you increase the contrast and visual impact. This makes split analogous colors ideal when you want eye-catching color schemes.
– Maintains color harmony. While more vibrant, split analogous colors still retain a harmonic relationship. This makes them more balanced than complementary color schemes.
– Allows a dominant color to stand out. Having one dominant color anchored by two accent colors helps establish visual hierarchy. The dominant color will stand out while still relating to the accents.
– Easy to create color variations. It’s simple to experiment with different combinations by changing out the dominant color or switching up the accent colors. Many possibilities while retaining harmony.
– Works for graphic design, web sites, interiors, clothing, and more. The versatility of split analogous colors makes them useful for all types of design projects and mediums.
Overall, split analogous color schemes strike a great balance between color harmony and vibrancy. This makes them an excellent choice for designers looking to create eye-catching and cohesive palettes.
How to Choose Split Analogous Colors
Follow these tips when selecting colors for a split analogous scheme:
– **Pick a dominant color first.** Choose a bold, vibrant color like red, blue, or yellow to serve as your dominant shade. This will be the anchor of your scheme.
– **Find adjacent colors on the wheel.** Look at the colors on either side of your dominant color’s complementary color. These two analogous colors will be your accents.
– **Aim for one warm and one cool accent.** Flanking your dominant with one warm and one cool accent color creates pleasing contrast. For example, orange (warm) and blue (cool) as accents to a green dominant color.
– **Watch value contrast.** Avoid accent colors that are too light or dark compared to your dominant color. Stay within two shades lighter or darker for optimal contrast.
– **Consider intensity.** Softer accents can tone down an intense dominant color. Bold accents make a soft dominant color pop more. Adjust according to your goals.
– **Trust your eyes.** View color combinations in real life to see if they create the look and feel you want. Your eyes can detect harmony and vibrancy better than any formula.
Following these strategies will help you put together split analogous triads that check all the boxes for your purposes. Don’t be afraid to experiment until you land on the perfect vibrant and harmonious scheme.
Examples of Split Analogous Color Schemes
Here are some examples of effective split analogous color combinations:
Website Design
Dominant Color: Blue
Accent Color 1: Violet
Accent Color 2: Green
This split analogous scheme uses a bold blue as the dominant color with violet and green as vibrancy-boosting accents. The palette has enough contrast to be engaging while maintaining harmony that keeps it from feeling chaotic. This is an excellent website color scheme.
Interior Design
Dominant Color: Red
Accent Color 1: Red-Orange
Accent Color 2: Red-Violet
Using red as a foundational interior design color is bold and lively. The red-orange and red-violet accents provide further visual interest. This scheme would be perfect for an elegant dining room or parlor.
Graphic Design
Dominant Color: Yellow
Accent Color 1: Yellow-Green
Accent Color 2: Yellow-Orange
For vibrant graphics like posters and info-graphics, this sunny split analogous palette packs a punch. The light yellow pops against the rich yellow-green and orange. Great for conveying energy and cheerfulness.
Fashion Design
Dominant Color: Purple
Accent Color 1: Blue-Violet
Accent Color 2: Red-Violet
Using various shades of purple as a fashion color scheme creates a sense of creativity and mysticism. The warmth of the red-violet balances out the cool blue-violet for a palette with depth and flair.
As you can see, split analogous colors adapt well to any design field. Their blend of contrast and harmony make them universally appealing.
Tips for Using Split Analogous Colors
Here are some top tips for leveraging split analogous colors successfully in your designs:
– Use the dominant color the most, such as 60-70% of the design. The accents can be 20-25% each. This creates proper visual weight.
– Choosing a light dominant color allows you to use darker accents. Doing the opposite also provides contrast.
– Complement fabrics, paints, or pigments with their split analogs. For example, an emerald dress with gold and green-blue accessories.
– Limit accents mainly to minor elements rather than equal usage. Accents provide punctuation, not foundations.
– Establish visual movement by shifting from warm to cool accents across layouts. This keeps the eyes engaged.
– Use tints and shades of accent colors to expand your palette. Lighter tints increase energy, while darker shades add sophistication.
– Add neutrals like white, black, gray, or brown to tone down accents if needed. They dilute the color without losing the harmony.
– Change accent placement to shift focus. Larger accents draw the eye towards that area of visual importance.
Employing these tips will ensure your split analogous color schemes are appealing, balanced, and effective for any design goals.
Common Mistakes to Avoid
It’s easy to go astray with split analogous colors if you aren’t careful. Here are some mistakes to avoid:
– Choosing accent colors with insufficient contrast. Don’t pick shades that are too similar to your dominant color.
– Having unbalanced proportions of the accent colors. Use them judiciously as accents, not dominant shades.
– Using the wrong temperature accents. Pick one warm and one cool accent for optimal contrast.
– Allowing elements in each color to become scattered and disjointed. Group them for cohesion.
– Going overboard with accent intensities. Intense accents can overwhelm a softer dominant color.
– Creating too much visual vibration with very high contrasts. Seek balance in your value and saturation contrasts.
– Using improper color combinations. Trust the color wheel relationships, and always view combos in real life first.
– Forgetting neutrals and shades as potential softening agents. Don’t be afraid to tone down accents when needed.
Being mindful of these missteps will help you create color schemes that use the advantages of split analogous colors to their full potential.
Conclusion
Split analogous color schemes provide the vibrancy of complementary colors while retaining harmonic relationships from the color wheel. Choosing a dominant color, then skipping over its direct analogous colors to pick accents on either side creates triangular color schemes full of life.
With their energy, versatility, and balance, split analogous palettes are useful across all design disciplines and mediums. Follow principles like establishing dominance, watching value and temperature contrast, and judiciously applying accents to implement split analogous colors successfully. Avoiding common mistakes like insufficient contrast or proportions further ensures harmony.
When used skillfully, split analogous colors allow designers to create visually engaging work that delights viewers and achieves any aesthetic aims. Their equilibrium between excitement and harmony makes split analogous combinations universally impactful across all visual fields.